Weboldalak tervezésénél elég sokszor jön szembe a kifejezés „reszponzivitás” vagy „reszponzív” weboldal. Időnként angolul: responsive.

Idegen nyelvekben jártasak számára, kihallatszik belőle, hogy valamiféle válaszról van benne szó.
Valóban erről van szó: a weboldal válasz-készségéről.
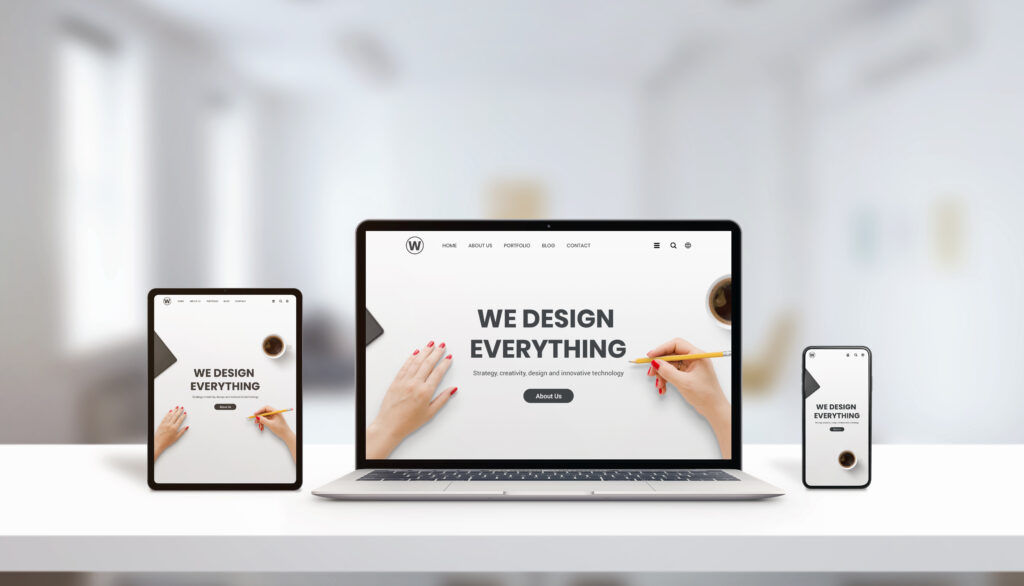
A reszponzív weboldal azt jelenti, az oldal rugalmasan válaszol a különböző kijelző méretekre.

Emlékszel még azokra a weboldalakra, amiket telefonon lehetetlen volt megnézni?
Pont ugyanúgy néztek ki, akármilyen képernyőméreten nézted meg. Jobb esetben kilógtak a képernyőről és oldalra scrollozva lehetett megnézni a szélét, rosszabb esetben meg olyan picik lettek a betűk, hogy nem lehetett elolvasni.
Manapság az internetezők legnagyobb része telefonon vagy tableten használja a böngészőket, viszont a weboldalak tervezése alapvetően desktopon, tehát asztali gépen történik. Így annak a problémának a megoldása, hogy minden körülmények között, minden méretű kijelzőn jól olvasható és használható legyen egy weboldal, egyre fontosabbá válik.
A reszponzív weboldal tehát azt jelenti, hogy az oldal kódolása (bizonyos határok között) képes követni azt, hogy éppen milyen eszközön használják.
Technikailag ez azt jelenti, hogy az oldal háromféle méretben készül el és a kijelző-mérettől függően töltődik be a megfelelő verzió.
Trükkös ugye?
Igen, trükkös és okos megoldás.
Amikor egy saját fejlesztésű oldal készül, akkor a programozó bizony 3x készíti el ugyanazt az oldalt, gondosan ügyelve, hogy minden funkció hibátlanul működjön, minden gomb megfelelő távolságra legyen úgy, hogy használni lehessen őket, a szövegek, képek ne lógjanak le az oldalról és az egész oldal szép is legyen.
Ha ún. CMS rendszereket használunk (pl. WordPress), akkor sokkal egyszerűbb dolgunk van. Ezek a rendszerek ezt a munkát nagyrészt elvégzik a programozó helyett.
Ez az oldal WordPressben készült, Elementor oldalépítő bővítménnyel.
Az Elementor elkészíti az oldalak verzióit táblagépre és mobilra is, a programozó pedig egy külön nézetben ellenőrizni és szerkeszteni tudja a nézeteket külön-külön.
Ezekben a verziókban az oldalak nem egyszerűen kisebbek lesznek, hanem az eredetileg egymás mellett szereplő elemek egymás alá kerülnek. Az emberi szemnek és kéznek sok esetben felül kell bírálnia a mesterséges intelligenciát: A szövegtördelés esetleg nem felel meg a magyar nyelv szabályainak vagy éppen az emberi szem számára esztétikusabb egy másfajta elrendezés, mint amit az algoritmus jónak lát. Sok oldalépítő képes a reszponzivitásra, de a legtöbb esetekben a programozó már nem tudja (vagy nem egyszerűen) módosítani a fentieket. Éppen ezért azok az oldalépítők, amelyek lehetőséget adnak a különböző nézetek szerinti szerkesztéshez praktikusabbak és a végeredmény szebb lesz.
Próbáld ki a reszponzivitást! Nézd meg ezt az oldalt különböző eszközökön és vedd észre a kisebb-nagyobb különbségeket.
